هل عمرك جربت ان تبحث عن إسمك في محرك البحث جوجل ؟ اعتقد انك لست وحدك من جرب
البحث عن إسمه الكامل في جوجل اوأي إسم مستعارتشارك به في المنتديات وبعض المواقع؟.
لكن في خضم النتائج التي يمكن ان تحصل عليها من محرك البحث جوجل فقد تجد بعض النتائج لاتمسك بصلة ، وذلك لعشوائية النتائج . لكن مع إضافة Me on the Web من جوجل فهي ستجعلك تتعرف أكثر على ماذا يمكن للآخر مشاهدته عندما يقوم بالبحث عن إسمك او إسم مستعار تستعمله في الويب ، هكذا يمكنك كذلك معرفة بدقة ماهي المواقع التي تكلمت عنك او التي نشرت بياناتك ، او كذلك ماذا قاله الناس عنك في بعض المواقع الاخرى ، بل ويمكنك إستعمال الاداة لتأكد من خصوصية بياناتك .
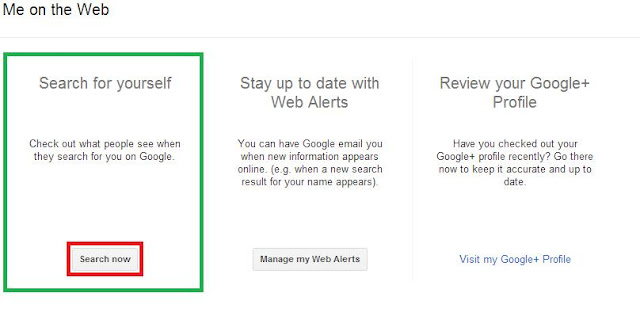
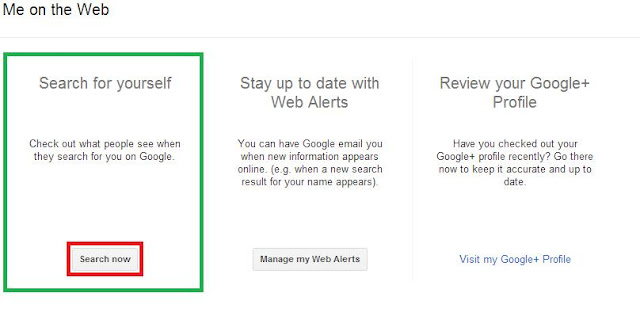
بعد تجربي لهذه الاداة تفاجئت بدقة المعلومات التي ضهرت على محرك البحث وهذا امر غير غريب عن جوجل ، كما ان إستعمال الاداة سهل للغاية، فقط بعد ولوج الرابط اسفل التدوينة ستفتح صفحة ويب امامك ادخل بيانات حساب بريدك على جي مايل تم بعد ذلك اسفل كلمة Search For yourself انقر على search تم اكتب إسمك او الإسم المستعار الذي تود الحصول علىبياناته . ولاتنسى مشاركتنا رأيك حول أداة Me on the Web من جوجل 
اداة : Me on the Web
بعد تجربي لهذه الاداة تفاجئت بدقة المعلومات التي ضهرت على محرك البحث وهذا امر غير غريب عن جوجل ، كما ان إستعمال الاداة سهل للغاية، فقط بعد ولوج الرابط اسفل التدوينة ستفتح صفحة ويب امامك ادخل بيانات حساب بريدك على جي مايل تم بعد ذلك اسفل كلمة Search For yourself انقر على search تم اكتب إسمك او الإسم المستعار الذي تود الحصول علىبياناته . ولاتنسى مشاركتنا رأيك حول أداة Me on the Web من جوجل