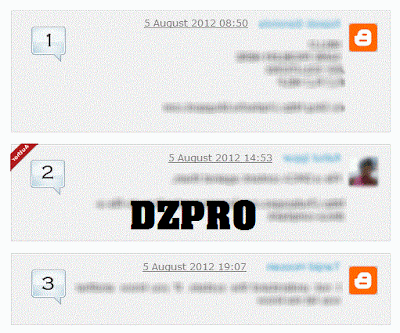
CSS اليوم ان شاء الله سنتعلم معا كيفية ترقيم تعليقات بلوجر بطريقه بسيط بتقنية
داخل ايقونات صغيره بجوار التعليق , ما يميز هذه الاضافه انها تقوم بترقيم التعليقات في مدونة بلوجر بطريقه اليه بالترتيب من الاقدم الى الاحدث , ومن مميزاتها ايضا انه يمكنك التعقيب على التعليقات بكل سلاسه ويسر حيث يمكنك من خلاله التعقيب على التعليق رقم 1 مثلا , ثم الرد عليه بسهوله تامه
 |
| اضافة ترقيم التعليقات في مدونات بلوجر بشكل احترافي |
HTML من لوحة التحكم -> قالب -> تحرير
خذ نسخه احتياطيه لـ قالب المدونه قبل إجراء أية تغييرات
(CTRL+F) قم بالبحث عن الكود التالي بالإستعانة بلوحة التحكم






تعليقات
إرسال تعليق