
السلام عليكم و رحمة الله تعالى و براكته , اليوم ان شاء الله سنتطرق الى الدرس الثاني من حلول جعل قالب متوافق مع جميع الشاشات
في هذا الدرس سأريك حل اخر لمشكلة توافق قوالب بلوجر مع جميع الشاشات ,هذا الحل يتمثل في اظهار أو اخفاء و بمعنى اخر تخصيص أكثر في أدواة البلوجر , فنعم يمكنك أن تقوم باخفاء و اظهار الأدواة في الهاتف و هذا من أجل تفادي بعض المشاكل حيث هناك بعض الاضافات التي لا تناسب الأجهزة الذكية
فمنصة البلوجر وفرت بعض الاضافات في نسخة الهاتف (متوافقة مع نسخة الهاتف و الحاسوب و شاشات مختلفة) و التي هي :
- رأس الصفحة (Header)
- رسائل المدونة الإلكترونية (Blog Posts)
- AdSens
- الاسناد (Attribution)
- الملف الشخصي (Profile)
طريقة اظهار أو اخفاء أدوات بلوجر في نسخة الهاتف
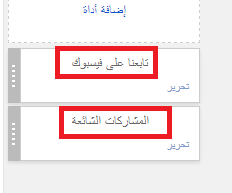
الطريقة سهلة فماعليك الا الذهاب الى لوحة تحكم مدونتك ثم قالب ثم تحرير html بعد ذالك تبحث عن اسم الأدات التي تريد أن تخفيها أو أن تظهرها في الهاتف فقط ..

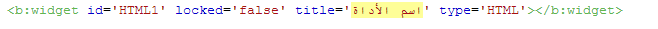
كما قمت بتسميتها بالضبط , بعد ايجادها سترى أنها في كود يبدء بوسم b:widget و هذا الوسم يدل على أن هذا كود خاص بأداة عموما بعد ايجاد الكود و ملاحظة الوسم ستجد كود الأدات بهذا الشكل

ما سنقوم بفعله هو أننا سنذهب الى ذالك المكان الفارغ الذي بين b:widget و "id ="HTML1 و سنقوم بوضع أحد هذه الأكواد في ذالك الفراغ
'mobile='yes لكي تضهر في نسخة الهاتف و نسخة الحاسوب
'mobile='no لكي لا تضهر في نسخة الهاتف و تظهر في نسخة الحاسوب فقط
'mobile='only لكي تضهر في نسخة الهاتف فقط و لا تظهر في نسخة الحاسوب
ملا حظة : لقد وجدت أن هناك خطأ في البلوجر عندما تقوم بوضع علامة 'Mobile='only فعندما تقوم بتعديل على الأداة فلن يتم التعديل و ستظهر لك رسالة خطأ و الحل للتعديل على الأداة هو , حذف علامة 'Mobile='only بعد ذالك عدل ما تريد تعديله ثم أعد اضافة علامة 'Mobile='only .
كما ترى هذا الدرس الطويل كله فقط من أجلك فلماذا لا تقوم بكتابة بعض الأحرف في تعليق , أنا أتقبل كل تسائلاتك و كل أرائك
موضوع :
100 من 100 | 100 تقييم من المستخدمين و 68 من أراء الزوار
تعليقات
إرسال تعليق